스타일시트의 선언방법 및 사용 예제 2
스타일시트를 선언하는 방법1에 대해서 지난번에 글을 올렸습니다. 이번에는 실제로 사용예제를 통하여 스타일 시트를 선언하는 방법에 대한 글을 쓸까합니다.
아! 한가지 이번에 CSS 관련 포스팅하면서 준비한것이 있습니다. 바로 태그연습장입니다. 스타일시트 설명중에 나오는 소스를 태그연습장에 복사하여 넣거나 직접 연습할 수 있는 연습장입니다.
태그연습장은 화면 상단 메뉴에 있습니다.
:: 스타일시트의 선언형식
스타일시트의 선언형식은 아래와 같습니다.
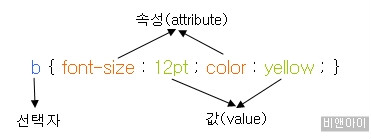
선택자 { 속성: 값 ; 속성: 값 ; }
먼저 선택자를 적고 중괄호({}) 안에 속성(attribute)과 값을 적습니다. 속성은 여러개를 적어줄 수 있으며 속성과 속성의 구분은 세미콜론(;)으로 해주고, 속성은 콜론(:)을 입력한 후 값(value)을 적어주면 됩니다.
시작부터 머리가 아프나요? 그럼 예제를 보면서 설명을 하도록 하겠습니다.
지금 설명하는 내용은 스타일 선언에 대해서만 이해하세요!
속성이나 값보다는 선언방법위주로만 보시면 됩니다. 속성의 뜻, 값의 종류는 나중에 설명드리겠습니다.
<스타일 선언 예제>
- < style type="text/css">
- p {color:green; text-decoration: underline; }
- </ style >
- < body >
- 스타일을 이용하면 <b>반복적인 작업</b>을 줄일 수 있습니다.<br>
- < p >P태그는 문단을 구분하는 태그입니다. 녹색의 밑줄문자로 표시됩니다.< /p >
- < /body>
- html 태그
- 클래스
- ID
- 기타 그룹화 등
위소스에서 번호는 참고용입니다.
위 예제에서 b 태그와 p 태그에 대하여 선언한 예제입니다.
b {font-size:12pt; color:yellow; } 에서 b는 선택자이고 font-size는 속성, 12pt는 값입니다.
의미는 html 본문에서 b 태그를 사용하면 12포인트(pt)크기의 노랑색 강조문자로 표시하라는 의미입니다. (위 소스 중 <body>와 </body>사이가 스타일 b를 사용한 예입니다. )
b태그는 글자를 강조해주는 태그지만 위와 같이 스타일을 선언한 후에 b태그를 사용하면 이후부터는 12포인트(pt)크기의 노랑색 강조문자로 표시가 됩니다.
p 태그는 녹색글자에 밑줄문자로 스타일을 선언하였습니다.
이는 <p>와 </p> 사이에 있는 내용은 컬러를 green으로 글자는 밑줄로 표시하게 됩니다.
위소스중 7번줄~9번줄의 결과는 아래와 같습니다.
|
스타일을 이용하면 반복적인 작업을 줄일 수 있습니다. P태그는 문단을 구분하는 태그입니다. 녹색의 밑줄문자로 표시됩니다. |
< 선택자로 사용할 수 있는 요소 >
|
|